More and more portfolio sites have been morphing into blog/portfolio sites, or blortfolios as I call them (I wonder if this word will catch on ?). During the process of designing this site, I compiled a list of my favorites blog/portfolio sites to inspire me. Here are some of them, along with a few observations.
The first impression counts most
Some designers choose to welcome you with a distinctive graphic which sets the tone for the whole site, and beautifully showcases their skills.
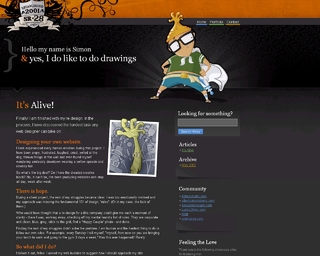
1. SR28
SR28 features two distinctive cartoonish illusrations, and great typography. This is a site that makes an immediate impression on the reader.
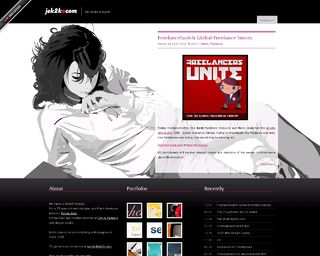
2. Jek2k
Once again, a gorgeous illustration takes up a sizeable part of screen real estate.
3. Elliot Jay Stocks
http://www.elliotjaystocks.com/blog
A more subdued style. But the calligraphy here is just as distinctive as a more traditional illustration.
4. Complimentary Duo
http://www.complementaryduo.com/
Here, the main element is a photo of a lotus flower. It gives the whole site a soft and relaxed feel, and the organic associations that come with nature make the whole thing warmer and friendlier.
The traditional approach
More professional looking sites usually decide to let the portfolio come first, and the blog is usually tucked away in a corner, waiting to be discovered. Those sites generally belong to the designers that are already established, and don’t need to prominently feature “Top 10 WordPress plug-ins” type articles hoping to earn money from Google Ads. Design teams also tend to prefer this style, and it usually goes well with a minimalist approach.
5. 31three
This is probably one of the most famous portfolio sites, as it has been featured in lots of galleries, and Jesse Bennett-Chamberlain is reponsible for the Expression Engine site redesign, documented in this Digital Web article. It featured everything a portfolio site should have: a big tagline, a strong visual element (the butterfly), a quote from a client, project thumbnails above the fold, and weblog entries in a sidebar.
6. Pixel Implosion
A very small site that gets the job done, with nice 3D effects.
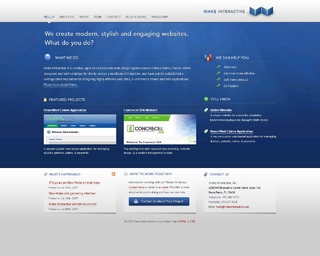
7. Wake Interactive
http://www.wakeinteractive.com/
The classic webdesign agency look, but very well done.
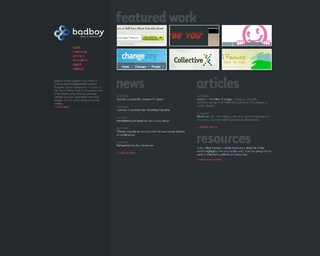
8. Badboy
A very simple minimalist style, with trendy colors (pink & grey) and a big “featured work” block.
The blog comes first
One the other hand, some designers choose to give priority to the blog. Sometimes the blog itself can be the only proof you need of a designer’s skill, as with Veerle’s blog (which is so beautiful it doesn’t even need to include a portfolio!). The strategy here is to write captivating articles to gain recognition among the design community, and bait potential clients into viewing your portfolio.
Or maybe you’re just so well-known that people are going to see your portfolio even if they have to click 13 times to get to the page.
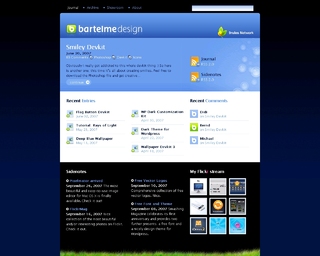
9. Bartelme
Wolfgang Bartelme is an icon designe, and it shows through the attention to details on this site. I especially like how one article is featured and the others are just linked to, which keeps the page nice and compact.
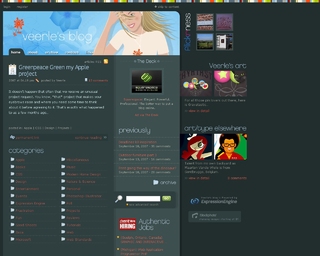
10. Veerle
Most people know this site through its tutorials. Once again only one article is featured on the homepage, which leaves lots of space for other things like a flickr widget and lots of ways to easily navigate through the archives.
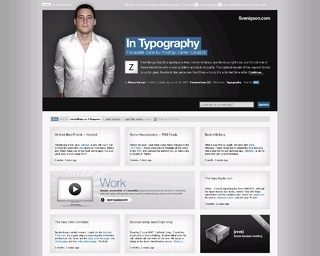
11. Svenigson
This site displays blog posts in a grid, and the portfolio link takes up two squares to make it more visible. A break from the traditional blog layout, very clean and very well tought out. Another good idea is the use of a flickr slideshow to display the portfolio.
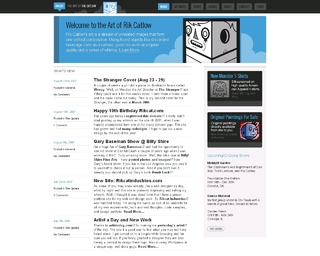
12. Rikcat
Although Rik Catlow also has a portfolio site for his webdesign business, I chose to feature the one for his illustrations, simply because I like it better. This site has a distinctive color scheme, and makes good use of repeat patterns (like the rounded corners or the stripe patterns).
13. Supercharged
Very nice use of the classic dark grey/orange color combination. Almost minnimalist, but the very detailed leather tag keeps things from getting too serious though.
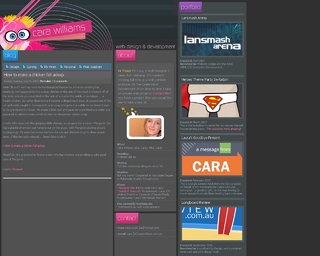
14. Cara Williams
One of my favorite sites in this list, because it manages to do everything: have a distinctive illustration on the frontpage, show the blog, the portfolio, and on top of that add an “about” section. And it’s also filled with cool ideas. Scroll down all the way to the bottom to see the RSS button.
15. Jaredigital
This is another site that you won’t forget once you’ve seen it. A good use of the popular pink/baby blue color combo, with a cute robot for bonus points.
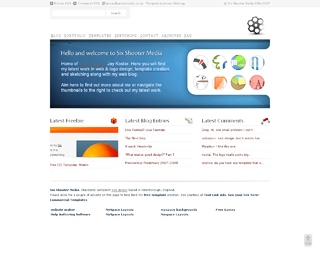
16. Six Shooter Media

http://www.sixshootermedia.com/
This site is a little busy but keeps things organised with a lot of whitespace. Also makes great use of icons.














Please tell me if you know any other sites that should be there ! I know there are tons more, so maybe I’ll do a second edition later.
Thanks for the list. I really need to work on my own portfolio site so this will be some good inspiration.
A good selection of web design. I’m looking into redesign at the moment, so this definitely gives some inspiration. I’m glad you like “top 10 reason lists are rubbish”
There’s always mine for the “Blog comes first” section *whistles* lol. Great list, some real talent there!
@Harry
great blog, I like the color scheme ! I’ll include it in the second edition.
Hi there, your site looks great too!
@ Sacha: Thanks Keep it going, love the site.
Keep it going, love the site.
Haha, blortfolio… I’d use it.
I show my blog before my portfolio, because so many people visit due to my articles as opposed to my design work.
Ciao for now.
I’ve come across 3 of those sites before, and have found your site today by clicking a link from one you have designed, featured in a CSS gallery.
I just wanted to say that I love your work.
@Carly
Thanks for the props !
I’m glad someone likes my work, because I sure don’t…
At least that’s what I feel when I look at some of the sites I’ve featured in this article. But that’s what motivates me to get better !
[…] read more | digg story […]
Great examples, they raise some interesting issues. I recently decided to use WordPress as the CMS for my design portfolio site which has worked quite well. It needed a lot of custom tweaking, but you can see the results at http://www.holster.co.uk/home and it manages to contain the portfolio, blog, photoblog and ‘playroom’ as well as standard pages of content and a lot of stuff pulled in from external sites and feeds.
Any helpful feedback gratefully received…
®
Wow ! Great site Richard ! And I really like your work !
Since you must be bored of people complimenting you, here’s a criticism: on my monitor at least, the white on blue font lacks contrast, and since you chose a small type size it’s a little bit hard to read (on the home page).
Also I’m not a fan of the faded out photo, even though this (japanese ?) temple looks beautiful.
But really that’s just nitpicking !
Great list of blog and portfolio sites. They are amazing. I just wrote an article that lists 180+ resources online for design inspiration and I liked your post so much that I linked to your article within my article.
Thanks.
Rachel
AllGraphicDesign.com
[…] Luke made me to work on it and I got inspired by Superawesome, Media Molecule, David Lanham, Sachagreif, Jaredigital, Supercharged, Badboy Media Design and a tons more. Been lots of fun! Of course, it […]
Been working for a while on a totally original theme for WordPress in order to update my blog and portfolio site.
The hope was to make the site a bit more design led, and less generically bloggy.
Still working on it, but I noticed this page still sends me the occasional hit and so any comments would be much appreciated…
®
Nice list and very clear selection. Helps to understand where we lack. Another reason to really overhaul my portfolio..
Thanks
I’m glad this list could be helpful !
check out http://www.webcreme.com for more great websites.
[…] portfolio : Hugo Hamon, 16 superbes portfolios (Sacha Greif) Camille Roux, Jimmy […]
Nice selections, I recently revamped my portfolio website, I would love to get some feedback on the new layout and functionally.
Be Good,
SteveT
You Guys are great….. 16 Blog really very very nice….
Thanks very much for the list. Great job breaking them down.
wohaa nice Design…great Look
gracias
Hi,
Nice collection of blogs here.
I also included some designes of sites for research ideas for designers and some coding skills and codes for developers.
Hope it may help any 1…
Regards,
Faisi.
My Graphic designing portfolio
Graphic design portfolio of David, An employed graphic designer in Company Logos.
[…] http://www.sachagreif.com/16-great-portfolio/ […]
inknow how to create my own blog. But not this one. I also want to learn and start my own portfolio site.
Hi all,
If you look for some inspiration, check http://www.mediavormgever.com.
A Dutch one-page portfolio site.
Thanks
Great list, thanks a lot
these are really neat portfolios!
i recently created mine, outside of drastically needing to add/update the work on display, what do you guys think of my design?
http://www.hollismurphy.com
id love input from other designers!
thanks!
-H
That’s a cool site! I have a few suggestions:
– use lighter tones for the background illustrations, the saturated and dark colors make it hard to focus on the content
– use a better font. I suggest you look through http://www.fontsquirrel.com/ for a free font you can embed with cufon or @font-face. At least using georgia would be a good start
hope this helps! thanks for dropping by my blog
Nice collection of website portfolios. I just recently finished a design for the company I work for, would love to hear some feedback.
Check it out: http://onyxcreates.com/category/our-work/
Thanks, and keep up the good work!
great inspiring selection!
Some people have mad skills. Can’t argue with that. Thank you for the post, it’s geratly appreciated.
Great list check this site out if you intend to do a second list or if you just want to check an awsum site out.
[…] 16 great looking blog/portfolio sites « Sacha Greif […]
Some of those are fantastic.
It’s interesting seeing how people tackle ideas differently, Particularly using frameworks or CMS’.
I use Joomla myself.
It’s nice to see that this post is still getting comments, even though it’s kind of old.. I’ll have to do a follow up sometimes!
Great selection thanks for sharing with us.
[…] >>> Hier der Link This entry was posted in Uncategorized. Bookmark the permalink. ← Die schönsten Fahrräder kommen aus New York […]
Hello i have gone through it is one of the nice blog and I am very much agree with you and I hope you will keep it carry on with such a nice blog in future.
=====================
jacob martin
cool!
What are a freshing galery of website design portfolio. I do wish they include my http://www.goldtree.co.za next time though. It is kind of a good looker
something for your inspiration, a new online portfolio tool i found
ALLYOU.net
If you dont know anything like html and stuff you can use a portfolio builder like http://www.brushd.com you just post your work there and you can use the blog and stuff, add tumblr straight into your portfolio instead of linking it, really useful.